포트폴리오 만들면서 차례로 작성하고 있는 글들은 요기에 있다. 필요하면 보던가,,,,,희희,,,,
WEB: 포트폴리오 만들기1
최근 PDF파일의 포트폴리오와 CV를 작성하게 될 기회가 있었다. (물론 써내려갈만 한 것이 없어서 슬펐지만) 인턴 지원 다 끝나고나서야 웹 포트폴리오도 욕심이 나서, html css 공부하는 겸 만들어 보는 중이다...
2hyes.tistory.com
WEB: 포트폴리오 만들기2(파비콘faviocon 추가)
오늘 원래 개강날인데, 미뤄져서 집에서 뭐라도 해보자고 다짐하고 다시 atom과 github을 켰다. 총총 나는 주로 나중에 읽을 웹페이지들을 '홈화면에 추가' 해놓곤 하는데, 그 때 뜨는 아이콘이 깔쌈하면 참 보기..
2hyes.tistory.com

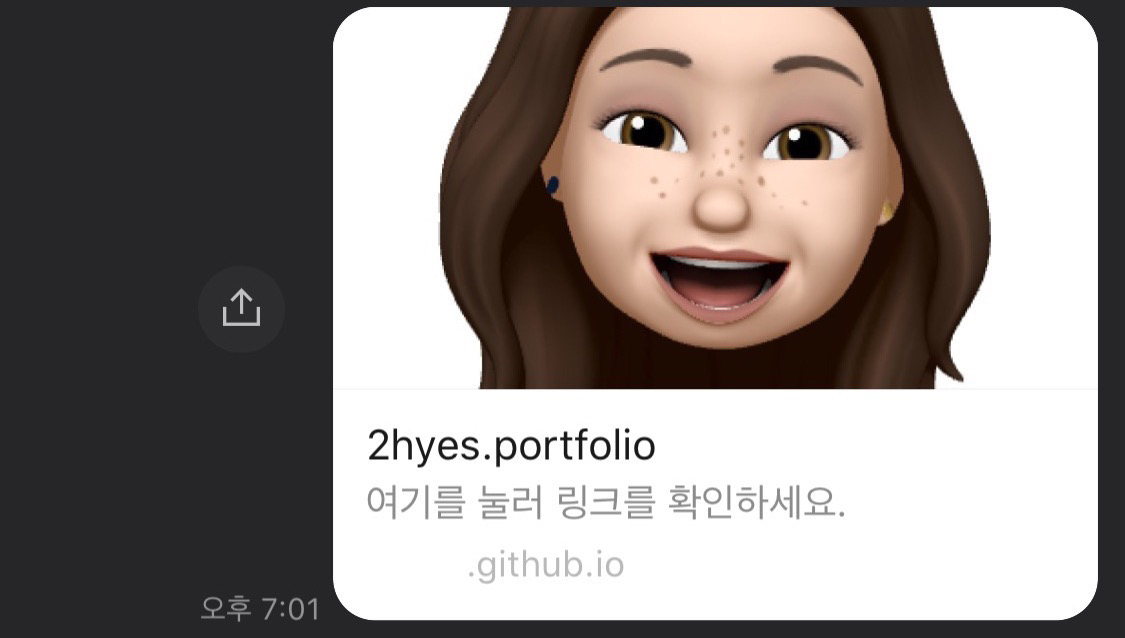
갤럭시에서도 파비콘이 잘 나오는지 확인하려고 아부지한테 카톡으로 링크를 전달했는데, 메인에 넣어둔 로고가 대문짝만하게 등장한 것이었다.. 세상에 보기싫어.. 사이즈도 안맞잖아? 심지어 `여기를 눌러 링크를 확인하세요.`가 웬말,,?
저것도 분명 <head>안에 작성하는 html 태그가 있을 것이라는 생각으로 구글링을 시작했다. (이 세상에 기술로 안되는 건 없기 때문) 학교에서 배운 것은 구글링 잘하는 법이라서,,^^* 구글 선생님이 가르쳐주신대로 코드를 작성해보니 역시나.. 성 공 ! ! ! ! ! 아 이 때, 캐싱 문제때문에 한 번 크롤링이 되면, 개발자가 코드를 수정해도 곧바로 반영되진 않는다고 한다. 그 것도 모르고 왜 안 바뀌냐며 엄한 코드만 수백번을 본 나...눈아 오늘도 미안해! 하여튼 성공했다구, 이렇게 나온다구,, ↓


<!DOCTYPE HTML>
<html>
<head>
<!-- 문자인코딩 태그 -->
<meta charset="utf-8" />
<!-- 링크 전송 시 미리보기 화면 생성 -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://링크링크">
<meta property="og:title" content="HYE SEUNG LEE portfolio" />
<meta property="og:description" content="DATA SCIENCTIST - **대학교 컴퓨터과학 / 통계학 전공" />
<meta property="og:image" content="images/social_preview_big.png" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" /> <!-- 아이폰 해상도에 최적화 시키는 코드(https://dol2156.tistory.com/173)-->
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body>
</body>
</html>코드는 이러하다! 역시 meta태그는 못하는 게 없다. meta태그에 property와 content 속성을 이용하면 됨! 차례로 og:type에는 website를, url에는 해당 링크를 작성해주면된다. title은 링크 걸었을 때 나오는 bold체의 제목이니, 원하는 string을 입력해주면 된다. 나의 경우에는 내 이름과 포트폴리오임을 명시해주었다. description은 제목 밑에 나오는 웹사이트 요약설명부분이다. 카톡의 경우에는 정말 짧게 나오고, 블로그에 링크걸면 3줄 정도까지는 가능할 것 같다. image는 아까 그 미모티콘 대문짝하게 나와서 깜짝놀랬던 그 부분이다. 나의 경우에는 github에 올려둔 social preview사진을 사용했다.
-
햐 web 프론트엔드 개발도 재미있었다! ! ! ! ! ! !! 앞으로 또 발전해 나가야지이. 다음 글에는 깃헙에 (명령어로) 프로젝트 올리고, 웹사이트 주소 할당받는 방법을 써보겠다. 그럼 이만 안농-!



